Having a personal business website is always a challenge – you have to monitor many different parameters to track your site performance, fix random things to keep your site up and running, not to speak of regular updates. I have reduced my blogging activity during this summer, but now, when vacation period is coming to its end, I decided to arrange a major inspection of my WordPress based self-hosted website Russian Translator Pro and I found several disappointing things.
One of the important parameters used by search engines to rank websites is website loading speed. Many factors may have a negative impact on website loading speed and I knew that my site speed leaves much to be desired. Therefore, I decided to fix everything that I can to achieve better site performance.
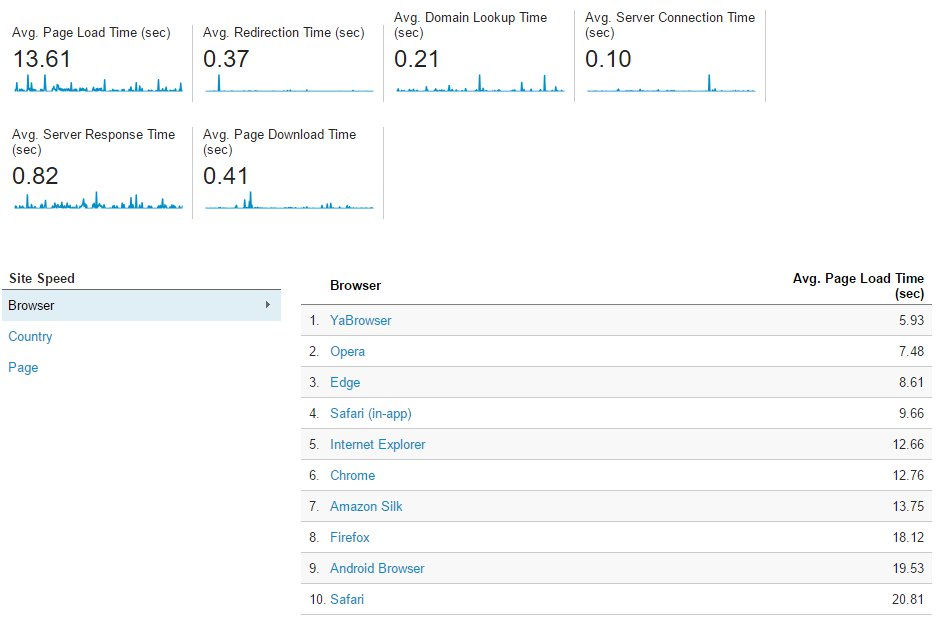
Over the last 9 months, my average website loading speed in Google Chrome (the most popular browser in the world) was about 13.6 seconds that is unacceptable.
This means that a large number of users (potential customers) just left my site without waiting for complete loading.
In this blog post, I would like to share my experience on how to improve website loading speed without any coding or changing your hosting provider.
Connect to CDN
If you are just starting your first blog you probably never heard about CDNs or Content Delivery Networks.
In simple terms, a content delivery network places some of your website files in different locations so that the person using your web page can receive the nearest copy of it faster.
There are a number of free CDNs on the web that offer various functions and perform different tasks.
I chose CloudFlare that offers several awesome features in addition to CDN: Optimization, Security, DDos Protection and fast DNS. You can read more about these features and connect your site on CloudFlare homepage.
The main features you need for your personal business website are free. Setup takes about 5 minutes without changing site code. You will be asked to change your site nameservers (see your hosting provider documentation) or just install a plugin.
Use Site Caching
Proper caching of your website content will improve the experience of your site’s visitors. While web caching is relatively complex notion for non-developers, in fact, browser caching function just “remembers” the resources that the browser has already loaded. When a visitor goes to another page on your website your logo, CSS files, and other static files do not need to be loaded again, because the browser has “saved” them. This is the reason that the first view of a web page takes longer than repeat visits. This way caching helps to improve website loading speed for users.
To set up proper browser caching I use special WordPress plugin called Wp Super Cache. Basically, all you need is to install it and select Caching On in Easy settings tab. I will provide a detailed setup instruction in my further posts on Succesful Freelance Translator website.
Optimize CSS and JS
Some CSS and JS strings may cause issues and reduce website loading speed. I installed Autoptimize plugin to resolve the issues with CSS and JS code. It has really simple interface – three check boxes to optimize HTML, CSS and JavaScript codes of your website. Alternatively, you may play with similar settings in CloudFlare account.
Optimize Site Database
In the course of time, your website database accumulates various trash entries that reduce website loading speed. These entries may include automatically saved revisions, spam comments, trackbacks and pingbacks, auto drafts etc. WP-Optimize plugin will help you to remove all outdated and unnecessary entries in your database thus increasing your overall site performance.
Optimize Images
 Who does not like images? Every blogger uses images to make blog posts more colorful and eye-catching. But before uploading image files, you should think about optimizing them for web purposes. Large images may significantly reduce website loading speed; therefore, you should compress them before uploading or you may use one of optimization plugins to optimize images already existing on your website hosting. I recommend this free and powerful plugin: EWWW Image Optimizer.
Who does not like images? Every blogger uses images to make blog posts more colorful and eye-catching. But before uploading image files, you should think about optimizing them for web purposes. Large images may significantly reduce website loading speed; therefore, you should compress them before uploading or you may use one of optimization plugins to optimize images already existing on your website hosting. I recommend this free and powerful plugin: EWWW Image Optimizer.
Conclusion
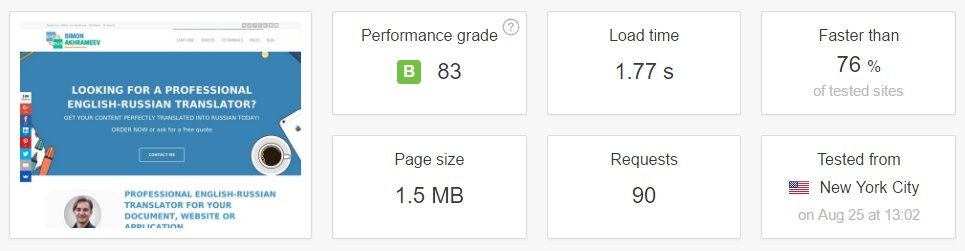
There are many tools across the web to test your website loading speed. I used Pingdom to test it. Initially, my site earned 63 points out of 100 which is a relatively low result (sorry, I forgot to make a screenshot before optimization). After implementing these five easy steps I managed to achieve 83 points rating! This is still far from 100 but much better than before.
Further optimization requires in-depth analysis and coding; however, I believe that 1.7 seconds to load my homepage is much better than average 13.6 seconds that I had before.
Fellow translators, let me know if you have any questions about how to improve your website loading speed and I will try to help you.
I will be more than glad if you can help me spread the word by sharing this blog post on your favourite social network.